Tabel biasanya digunakan untuk menempatkan data secara
spreadset, tapi untuk
desain suatu web, selain untuk menempatkan data, tabel
digunakan untuk merapikan
teks, ataupun gambar. Dengan menggunakan tabel, teks
ataupun gambar dapat disusun menjadi lebih rapi. Tampilan halaman web akan
menjadi lebih baik, apabila dasar/kerangkanya
menggunakan
tabel.
Tag Pembuatan Tabel
Adapun
elemen-elemen yang digunakan untuk membuat suatu tabel adalah :
|
Elemen
|
Kegunaan
|
|
TABLE
|
Tag utama. Digunakan untuk memberitahu
browser "ini adalah tabel", bersama dengan beberapa atribut seperti
ukuran, lebar
border dan beberapa
hal lagi. Tag <TABLE>..<TABLE>
|
|
TR
|
Baris Tabel, yaitu baris-baris pada
suatu tabel, yang dinyatakan dalam pasangan tag <TR>..</TR>
|
|
TD
|
Data tabel, yaitu tempat dimana
informasi/data dimasukkan dalam tabel. tabel data adalah colom dari suatu
baris tabel. tabel data dinyatakan dengan tag <TD>..<TD>
|
|
TH
|
Judul tabel, biasnya terletak di
bagian paling atas atau paling kiri dari suatu tabel. Tabel header yang
terletak di bagian atas
adalah judul kolom tabel, sedang
tabel header yan terletak di bagian kiri adalah judul baris tabel. Tag yang
digunakan adalah <TH>…</TH>
|
|
CAPTION
|
Judul tabel yang terletak diluar
tabel biasanya di bagian atas/bawah tabel. tag
<CAPTION>..</CAPTION>
|
Selain elemen-elemen diatas, tabel juga mempunyai
bermacam-macam atribut yang
dapat
mempercantik bentuk tabel tersebut, seperti atribut-atribut :
|
Atribut
|
Nilai
|
Keterangan
|
|
Border
|
Angka
0, 1 dst
|
Digunakan untuk
menentukan tebal garis
batas
tepi tabel
|
|
Cellspacing
|
Angka
1,2,3 dst
|
Digunakan untuk
menentukan jumlah
spasi/celah
diantara tiap-tiap sel
|
|
Cellpadding
|
Angka
1,2,3 dst
|
Digunakan untuk
menentukan jumlah spasi
antara
data dalam suatu sel
|
|
width
|
Pixel
/ persentase
|
Digunakan untuk mengatur
lebar tabel,
dapat menggunakan ukuran
piksel atau
persentasi
%
|
|
Align
|
Left,
center.right
|
Digunakan untuk perataan
tabel secara
horizontal
|
|
Valign
|
Middle, bottom,
baseline
|
Digunakan untuk perataan
tabel secara
vertikal
|
|
bgcolor
|
Warna/bil.hexadesimal
|
Warna
latar dari tabel atau pada sel
|
|
Rowspan
|
Angka
1,2,3 dst
|
Menggabungkan
beberapa baris tabel
|
|
Colspan
|
Angka
1,2,3 dst
|
Menggabungkan
beberapa kolom tabel
|
Tabel Sederhana
Untuk membuat suatu tabel minimal diperlukan tiga elemen
tabel. Tag TABLE
digunakan sebagai awal pembuatan tabel, tag TR digunakan
untuk mendifinisikan
berapa banyak baris pada tabel, dan tag TD digunakan
untuk menampung sel data dari
tabel
tersebut.
<table>
<tr>
<td>Tabel sederhana Tanpa
border</td>
</tr>
</table>
Untuk membuat garis batas, dapat ditambahkan dengan
atribut border seperti berikut :
<table border=1>
<tr>
<td>Tabel sederhana dengan
menggunakan border.</td>
</tr>
</table>
Lebar dari border dapat diatur dengan
memberikan nilai pada atribut tersebut
<table border=6>
<tr>
<td>Tabel sederhana dengan
menggunakan border=6.</td>
</tr>
</table>
Tabel Dua Dimensi
Tabel biasanya tidak hanya terdiri dari dari 1 dimensi
atau 1 kolom saja , tapi bisa 2, 3
atau sesuai dengan kebutuhan kita. Contoh berikut adalah
pengembangan dari tabel
diatas dengan dengan menambahkan 2 kolom lagi didalamnya.
<table border=5>
<tr>
<td>Tabel Kolom Pertama
</td>
<td>Tabel Kolom Kedua
</td>
<td>Tabel Kolom ketiga
</td>
</tr>
</table>
Untuk membuat tabel dua dimensi, dibutuhkan elemen TR
sebanyak 2 kemudian
kolom tabel disusaikan dengan data yang akan diisikan.
<table border=5>
<tr>
<td>Baris 1 Kolom 1 </td>
<td>Baris 1 Kolom 2 </td>
<td>Baris 1 Kolom 3 </td>
</tr>
<tr>
<td>Baris 2 Kolom 1 </td>
<td>Baris 2 Kolom 2 </td>
<td>Baris 2 Kolom 3 </td>
</tr>
</table>
Judul Tabel
Suatu tabel biasanya memiliki judul. Judul pada tabel
dibedakan menjadi tiga macam
yaitu, judul tabel itu sendiri, judul kolom tabel, dan
judul baris tabel.
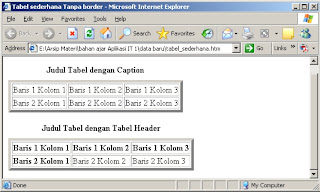
Untuk membuat judul diluar tabel, tag yang digunakan
adalah CAPTION, sedang
untuk membuat judul kolom atau baris pada tabel
menggunakan tag TH. Bagian yang
merupakan judul tabel akan ditebalkan penulisannya.
<table border=5>
<caption><b>Judul Tabel
dengan Caption</b></caption>
<tr>
<td>Baris 1 Kolom 1 </td>
<td>Baris 1 Kolom 2 </td>
<td>Baris 1 Kolom 3 </td>
</tr>
<tr>
<td>Baris 2 Kolom 1 </td>
<td>Baris 2 Kolom 2 </td>
<td>Baris 2 Kolom 3 </td>
</tr>
</table>
<br>
<table border=5>
<caption><b>Judul Tabel
dengan Tabel Header</b></caption>
<tr>
<th>Baris 1 Kolom 1 </th>
<th>Baris 1 Kolom 2 </th>
<th>Baris 1 Kolom 3 </th>
</tr>
<tr>
<th>Baris 2 Kolom 1 </th>
<td>Baris 2 Kolom 2 </td>
<td>Baris 2 Kolom 3 </td>
</tr>
</table>
Sel Kosong
tabel yang memiliki judul kolom dan judul baris biasanya
memiliki suatu sel kosong
pada bagian kiri atasnya. Untuk membuatnya, cukup dengan
mendefinisikan sel
tersebut dengan elemen TD atau TH tanpa diisi dengan data
apapun.
<table border=5>
<caption><b>Jadwal
Dokter
Jaga</b>
</caption>
<tr>
<td></td>
<th>Senin</th>
<th>Selasa</th>
</tr>
<tr>
<th>Pagi
</th>
<td>Dr Santi
</td>
<td>Dr Irawan
</td>
</tr>
<tr>
<th>Siang
</th>
<td>Dr Andri
</td>
<td>Dr Dian
</td>
</tr>
<tr>
<th>Malam
</th>
<td>Dr Tati
</td>
<td>Dr Nana
</td>
</tr>
</table>
<table border=5>
<caption><b>Jadwal Dokter
Jaga</b> </caption>
<tr>
<td><br></td>
<th>Senin</th>
<th>Selasa</th>
</tr>
<tr>
<th>Pagi </th>
<td>Dr Santi </td>
<td>Dr Irawan </td>
</tr>
<tr>
<th>Siang </th>
<td>Dr Andri </td>
<td>Dr Dian </td>
</tr>
<tr>
<th>Malam </th>
<td>Dr Tati </td>
<td>Dr Nana </td>
</tr>
</table>
Pada kode yang pertama, sel yang dikosongkan tampak tidak terlihat. Untuk
memunculkan sel tersebut, diberikan perintah BR untuk memunculkan sel tersebut.
Pewarnaan Tabel
Pemberian warna dapat dilakukan pada tabel, sel maupun
pada border dari suatu tabel.
Warna dapat ditulis dengan menggunakan bilangan
Hexadesimal RRGGBB atau
dengan menyebutkan warnanya. Atribut BGCOLOR digunakan
pada perintah
TABLE, TD, TR. Sedang untuk mengubah warna border tabel,
hanya dapat dilakukan
pada internet explorer yang menyediakan beberapa macam
atribut, yaitu
|
Atribut
|
fungsi
|
|
BORDERCOLOR
|
Warna border tabel
|
|
BORDERCOLORLIGHT
|
Warna border bagian atas dan kiri
|
|
BORDERCOLORDARK
|
Warna border bagian bawah dan kanan
|
Ketiga atribut diatas harus digunakan bersama atribut
BORDER. Berikut ini adalah
contoh pewarnaan yang terjadi pada suatu tabel.
<center>
<table border=1
width="40%" bordercolorlight="red" bordercolordark =
"yellow">
<caption><h5> warna pada
tabel</h5>
</caption>
<tr bgcolor="yellow">
<td
align="center">warna kuning</td>
<td
align="center">warna kuning</td>
</tr>
<tr>
<td align="center"
bgcolor="red">warna merah</td>
<td align="center"
bgcolor="green">warna hijau</td>
</tr>
</table>
</center>
Menggabungkan Kolom dan Baris
Seperti tabe umumnya, kita dapat menggabungkan dua atau
lebih kolom/baris menjadi
satu buah kolom/baris. Atribut yang digunakan untuk
menggabungkan kolom adalah
COLSPAN, sedang atribut untuk menggabungkan baris adalah
ROWSPAN. Kedua
atribut ini bisa dikenakan pada sembarang sel dalam suatu
tabel (TH atau TD) dan
untuk menggunakannya cukup dengan menentukan berapa
banyak kolom atau baris
yang akan digabungkan. Berikut adalah contoh penggunaan
atribut COLSPAN dan
ROWSPAN pada tabel.
<html>
<body>
<table border=1
width="50%">
<tr>
<td
align="center">Data1</td>
<td colspan=2
align="center">Data 2</td>
</tr>
<tr>
<td
align="center">Data 1</td>
<td
align="center">Data2a</td>
<td
align="center">Data2b</td>
</tr>
</table>
<br>
Tabel dengan ROWSPAN<br>
<table border=1
width="50%">
<tr>
<td rowspan=2
align="center">Data1</td>
<td
align="center">Data 2</td>
<td
align="center">Data 3</td>
<td
align="center">Data 4</td>
</tr>
<tr>
<td
align="center">Data 2</td>
<td
align="center">Data 3</td>
<td
align="center">Data 4</td>
</tr>
</table>
<br>
Tabel Gabungan ROWSPAN dan
COLSPAN<br>
<table border=1
width="50%">
<tr>
<th rowspan=2
colspan=2></th>
<th colspan=2>COLSPAN</th>
</tr>
<tr>
<th>Kolom 1</th>
<th>Kolom 2</th>
</tr>
<tr>
<th rowspan=2>ROWSPAN</th>
<th>Baris 1</th>
<td
align="center">1,1</td>
<td
align="center">1,2</td>
</tr>
<tr>
<th>Baris 1</th>
<td
align="center">1,1</td>
<td
align="center">1,2</td>
</tr>
</table>
</body>
</html>
















0 komentar:
Posting Komentar